Main Page: Difference between revisions
Psarmiento (talk | contribs) |
Psarmiento (talk | contribs) No edit summary |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{| class="wikitable" style="width:100%; text-align:center;" | {| class="wikitable" style="width:100%; text-align:center;" | ||
|- | |- | ||
! colspan=" | ! colspan="6" | Table of Contents | ||
|- | |- | ||
| [https://wiki.xamun.com/wiki/Main_Page Home Page] || [https://wiki.xamun.com/wiki/Design_Studio Design Studio] || [https://wiki.xamun.com/wiki/Project_Hub Project Hub] || [https://wiki.xamun.com/wiki/Build_Studio Build Studio] | | Ideation Studio || [https://wiki.xamun.com/wiki/Main_Page Home Page] || [https://wiki.xamun.com/wiki/Design_Studio Design Studio] || [https://wiki.xamun.com/wiki/Project_Hub Project Hub] || [https://wiki.xamun.com/wiki/Build_Studio Build Studio] || Go Live | ||
|} | |} | ||
| Line 31: | Line 31: | ||
===Platform Overview=== | ===Platform Overview=== | ||
The platform has three major systems that consists of the following: | The platform has three major systems that consists of the following: | ||
'''''Ideation Studio''''' | |||
'''''[https://wiki.xamun.com/wiki/Design_Studio Design Studio]''''' is where the selection of SOLUTION with pre-defined modules in creating a project. The selected modules can be customized, and the pages can be personalized. The estimated costs are computed and can be viewed by the user. | '''''[https://wiki.xamun.com/wiki/Design_Studio Design Studio]''''' is where the selection of SOLUTION with pre-defined modules in creating a project. The selected modules can be customized, and the pages can be personalized. The estimated costs are computed and can be viewed by the user. | ||
| Line 39: | Line 41: | ||
'''''[https://wiki.xamun.com/wiki/Build_Studio Build Studio]''''' has the backend and frontend setup for the project. The developers can easily build the application using the low-code interface. It also has the feature of deploying the application in an ultra-fast way and testing it. | '''''[https://wiki.xamun.com/wiki/Build_Studio Build Studio]''''' has the backend and frontend setup for the project. The developers can easily build the application using the low-code interface. It also has the feature of deploying the application in an ultra-fast way and testing it. | ||
'''''Go Live''''' | |||
</div> | </div> | ||
<br> | <br> | ||
| Line 74: | Line 78: | ||
On this page you can now create your account with ease. After you finish tthe REQUIRED fields click “Next“ and you will continue to proceed on the next account progress step. After you accomplish ALL the required fields click “Sign Up“ and you’re done! | On this page you can now create your account with ease. After you finish tthe REQUIRED fields click “Next“ and you will continue to proceed on the next account progress step. After you accomplish ALL the required fields click “Sign Up“ and you’re done! | ||
===Step 1=== | |||
[[File:Xamun-sign_up-1.png|center|750px|link=https://wiki.xamun.com/images/c/c9/Xamun-sign_up-1.png]] | [[File:Xamun-sign_up-1.png|center|750px|link=https://wiki.xamun.com/images/c/c9/Xamun-sign_up-1.png]] | ||
<span style="padding-left: 95px;">[[:File:Xamun-sign_up-1.png|View Image Source]]<span> | <span style="padding-left: 95px;">[[:File:Xamun-sign_up-1.png|View Image Source]]<span> | ||
{| class="wikitable mw-collapsible" | {| style="width: 100%;" class="wikitable mw-collapsible" | ||
! style="border: 2px solid black;" | Feature | ! style="border: 2px solid black;" | Feature | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
| Line 88: | Line 93: | ||
|} | |} | ||
[[File:Xamun-sign_up- | ===Step 2=== | ||
<span style="padding-left: 95px;">[[:File:Xamun-sign_up- | [[File:Xamun-sign_up-2.png|center|750px|link=https://wiki.xamun.com/images/0/0e/Xamun-sign_up-2.png]] | ||
<span style="padding-left: 95px;">[[:File:Xamun-sign_up-2.png|View Image Source]]<span> | |||
{| class="wikitable mw-collapsible" | {| style="width: 100%;" class="wikitable mw-collapsible" | ||
! style="border: 2px solid black;" | Feature | ! style="border: 2px solid black;" | Feature | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Company || style="border: 1px solid black; background-color: white;" | • Enter company that you belong with. <br> • Required field | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Phone Number || style="border: 1px solid black; background-color: white;" | • Enter your mobile number. <br> • Required field | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Sign Up || style="border: 1px solid black; background-color: white;" | • By clicking this button, you will you're account is now created. | ||
|} | |} | ||
</div><br> | </div><br> | ||
| Line 105: | Line 111: | ||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | <div style="border: 2px solid black; padding: 20px; text-align: justify;"> | ||
</div> | |||
<br> | |||
</div><br> | |||
{| class="wikitable" style="width:100%; text-align:center;" | {| class="wikitable" style="width:100%; text-align:center;" | ||
Revision as of 14:14, 22 April 2024
| Table of Contents | |||||
|---|---|---|---|---|---|
| Ideation Studio | Home Page | Design Studio | Project Hub | Build Studio | Go Live |
Introduction
The following sub-sections provide context and overview necessary for understanding and use of this Document.
Project Background
Design and Build Studio System is an AI-Powered end-to-end Software Development Lifecycle (SDLC) platform. It is a whole new way of building customized software because it uses bot and low-code functionalities in building your application and to unlock innovations. It can launch ultrafast scalable, complex, and enterprise-ready applications.
The project can be created by different kinds of users, like managers, developers, and even stakeholders, because the platform offers different options for creating it.
Document Description
This document substantiates the functional specifications for the system to be implemented in this project – namely the functionalities, security and access features, and user interface per identified modules.
This document contains the overview and detailed reports on the following:
- High Level Workflow
- Product Backlog (User Stories)
- Technical Architecture
System Overview
Design and Build Studio System is an AI-Powered end-to-end Software Development Lifecycle (SDLC) platform. It is a whole new way of building customized software for it uses bot and low-code functionalities in building your application and to unlock innovations. It can ultrafast launch a scalable, complex, and enterprise-ready applications.
The project can be created by different kinds of users like managers, developers and even stakeholders for the platform offers different options in creating it.
Platform Overview
The platform has three major systems that consists of the following:
Ideation Studio
Design Studio is where the selection of SOLUTION with pre-defined modules in creating a project. The selected modules can be customized, and the pages can be personalized. The estimated costs are computed and can be viewed by the user.
Project Hub is the stage where the user can track and monitor the development progress of the BUILD PROJECT. This is also where the collaboration of the team members happens.
Build Studio has the backend and frontend setup for the project. The developers can easily build the application using the low-code interface. It also has the feature of deploying the application in an ultra-fast way and testing it.
Go Live
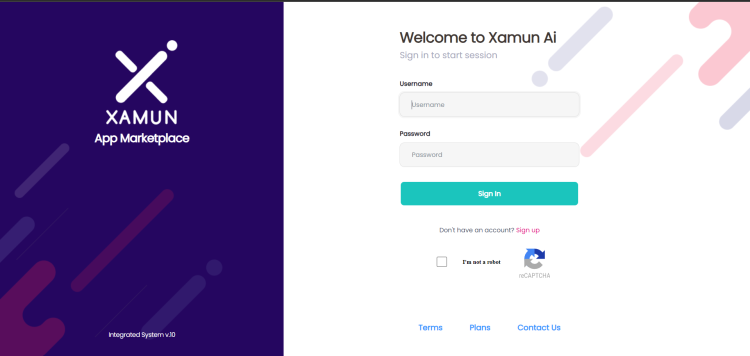
Sign In
Login page is used to create an account for unregistered users or to login directly for registered users. It is required to login before proceeding to CUSTOMIZE MODULES step with the selected solution, system or modules.

| Feature | Description |
|---|---|
| Username | • Registered username of the user • Username must be your EMAIL ADDRESS • Required field |
| Password | • Registered password of the user • Required field |
| Sign In | • If the user is done with the SELECT SOLUTION step and clicked the SIGN IN button, it will redirect the page to CUSTOMIZE MODULES step. • If the user did not go through the SELECT SOLUTION step and clicked the SIGN IN button, it will redirect the page to PROJECT HUB. |
| Sign Up | • If clicked, it will redirect the user to SIGN UP page. |
| reCAPTCHA | • Third party application; existing rules will be applied. • Required in signing in. |
| Terms | • If clicked, it will redirect to Terms and Conditions page. |
| Contact Us | • Show the lists of how to reach the company. |
Sign Up
On this page you can now create your account with ease. After you finish tthe REQUIRED fields click “Next“ and you will continue to proceed on the next account progress step. After you accomplish ALL the required fields click “Sign Up“ and you’re done!
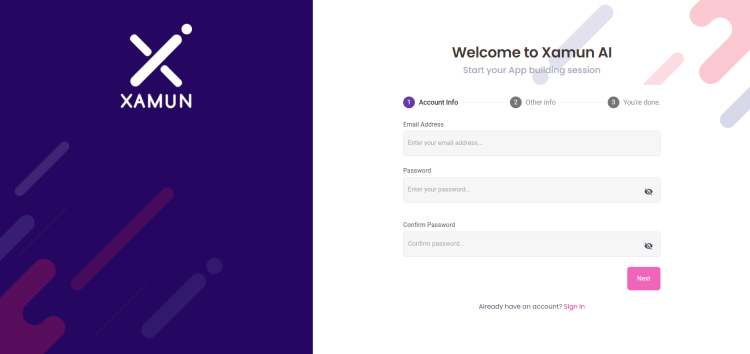
Step 1

| Feature | Description |
|---|---|
| Username | • Registered username of the user • Required field |
| Password | • Registered password of the user • Required field |
| Next | • By clicking this button, you will go to the next step. |
Step 2

| Feature | Description |
|---|---|
| Company | • Enter company that you belong with. • Required field |
| Phone Number | • Enter your mobile number. • Required field |
| Sign Up | • By clicking this button, you will you're account is now created. |
| Table of Contents | |||
|---|---|---|---|
| Home Page | Design Studio | Project Hub | Build Studio |